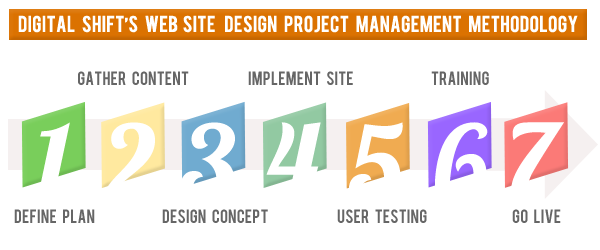
Web Design Project – Website Design Best Practices
Why Sequential Phases?
Phase 1: Planning
Determine a web site mission by addressing the following:
- What is the purpose of the website?
- Who is the target audience?
- What does the visitor expect?
Most web sites have a missions to inform, sell, or entertain. A combination of goals can also be used to meet specific web sites goals. Once all of the client’s needs have been addressed a project schedule is created. Once the schedule is approved the project moves onto the next phase.
Phase 2: Web Site Content
Phase 3: Conceptual Design
Phase 4: Implementation
Phase 5: User Testing
Phase 6: Training
Phase 7: Go Live
The Result of Better Web Site Project Management
In closing, better management results in better results! Delivering the desired results means:
- Greater customer satisfaction
- Increased customer retention
- Higher quality deliverables
Get started today with your free 1-hour assessment. Call 1.888.480.8010 of request an account manager to contact you. Give Digital Shift the opportunity to earn your business!